| Python exemplarisch |
ANIMATIONEN
![]()
Prinzip der Computeranimation (senkrechter Wurf) |
Mit einer Computeranimation können zeitlich veränderliche Inhalte dargestellt werden. Im ersten Beispiel wird ein vertikaler Wurf ohne Luftwiederstand mit einer Echtzeit-Simulation animiert dargestellt. Ausgehend von der Startgeschwindigkeit v = 20 m/s und der Beschleunigung g = 9.81, wird in Zeitintervallen dt aus der aktuellen Geschwindigkeit die neue Geschwindigkeit v = v - g * dt und aus dem aktuellen Ort der neue Ort y = y + v * dt berechnet und der Gegenstand als als Figur im Grafikfenster dargestellt. |
|
| ► | Erklärungen zum Programmcode |
Für ein ruckelfreie Computeranimation ist es wichtig, dass das Zeichnen in einem Bildbuffer erfolgt und das Bild erst nachher als Ganzes auf dem Bildschirm dargestellt ("gerendert") wird. Mit enableRepaint(False) wird das automatische Rendern deaktiviert und mit repaint() gerendert, nachdem das Bild vollständig aufgebaut ist. |
Bilder animieren (schiefer Wurf) |
Im Beispiel wird ein schiefer Wurf (ohne Luftwiderstand) mit einem Fussball mit einer Animation dargestellt.
|
| ► | Erklärungen zum Programmcode |
Das Laden des Bildes mit img = getImage("sprites/football.git") sollte nicht in der Animationsschleife erfolgen, sondern vorher. In der while-Schleife wird das bereits geladene Bild nur angezeigt. Am einfachsten speichert man die Bilddatei football.gif im gleichen Verzeichnis, in dem sich das Programm befindet, oder in einem Unterverzeichnis davon (hier sprites). Falls man mit der TigerJython-IDE arbeitet, können Bilder direkt aus der eingebauten Bildbibliothek verwendet werden. |
Zwei Grafik-Fenster verwenden |
|
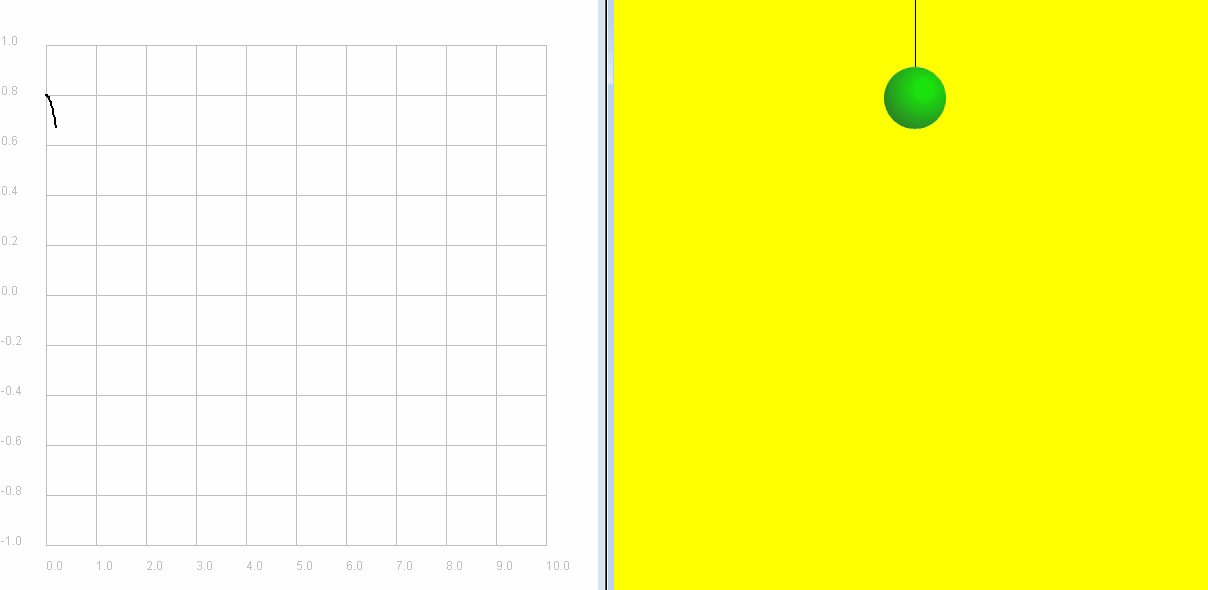
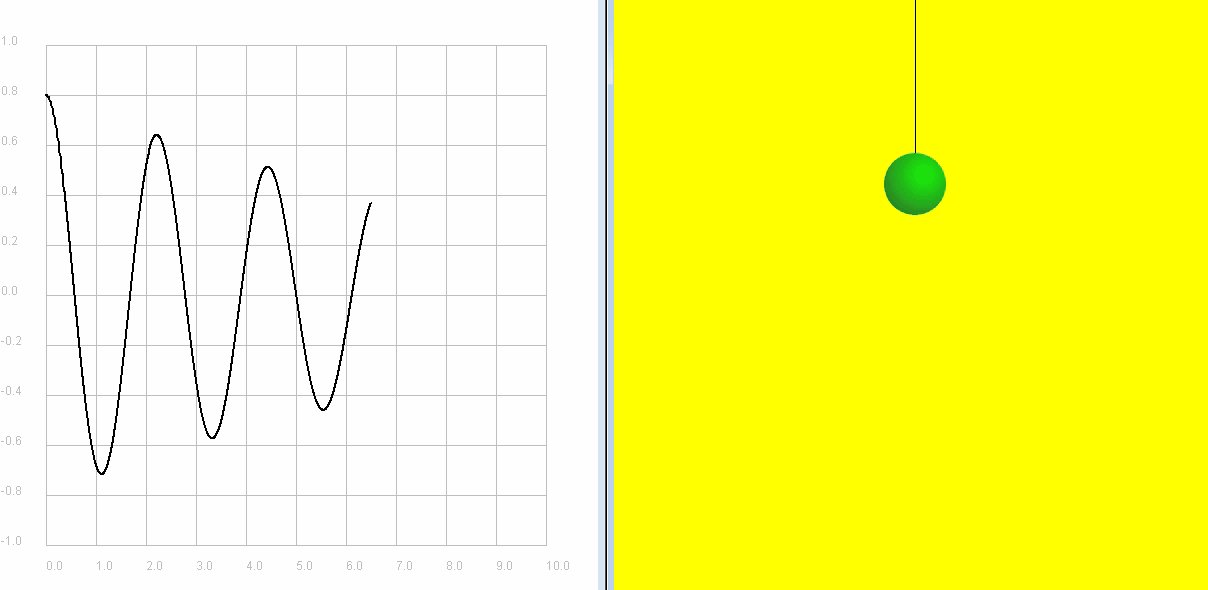
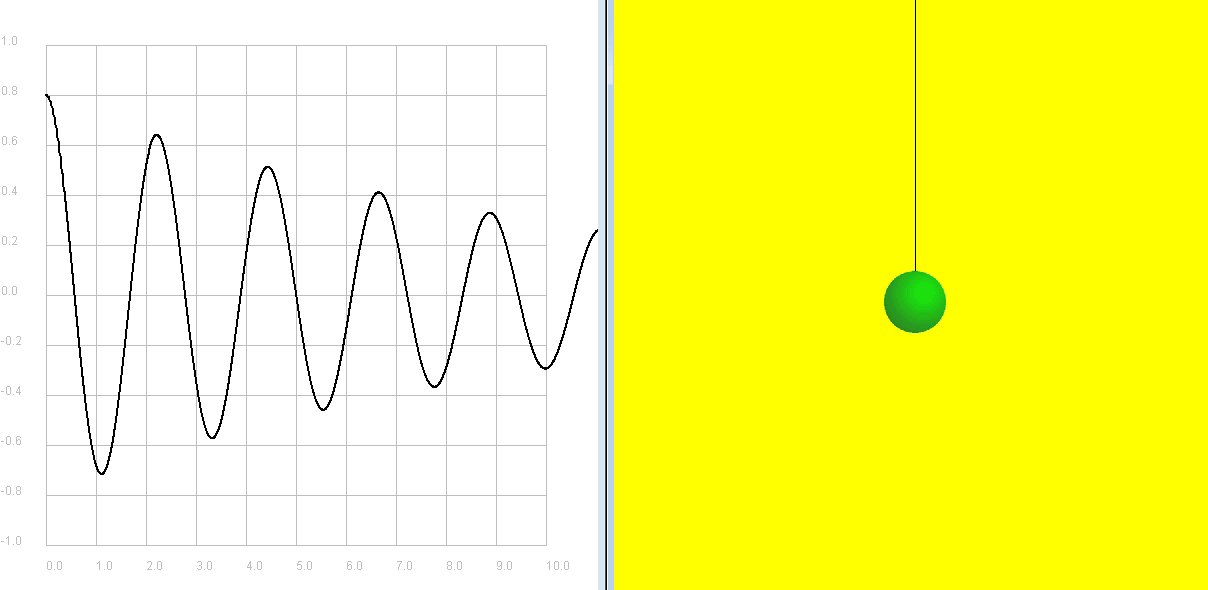
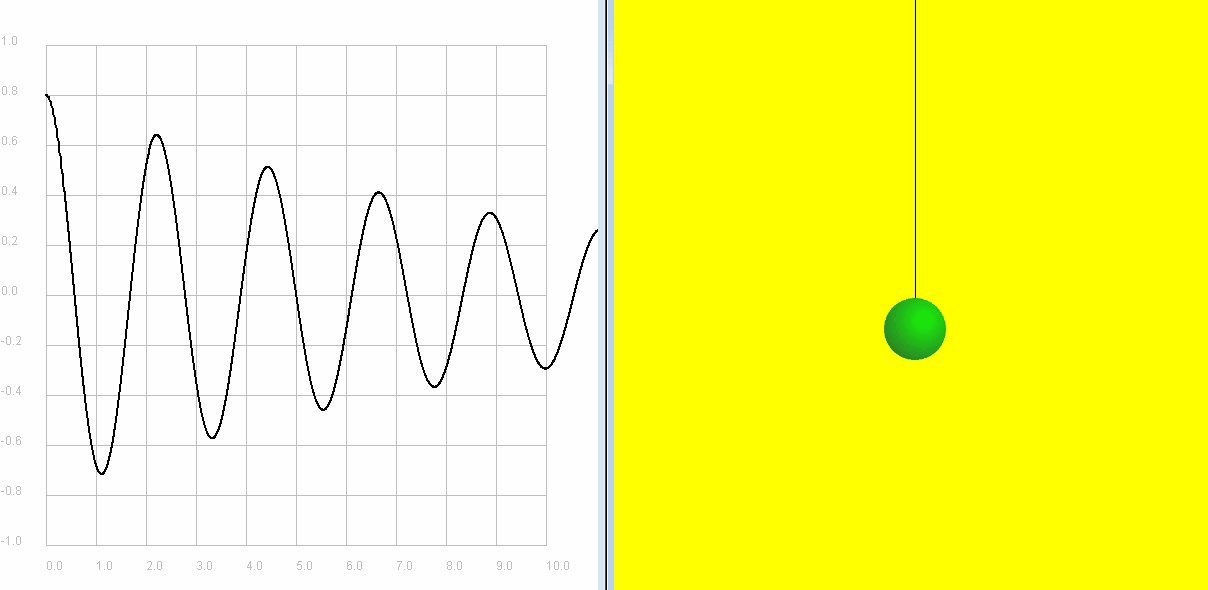
Bei den Simulationsexperimenten ist es oft vorteilhaft das zeitliche Verhalten und die Animation gleichzeitig zu beobachten. Im folgenden Beispiel wird die gedämpte harmonische Schwingung mit zwei Grafikfenstern dargestellt. Das linke Fenster stellt das Koordinaten-Zeit Diagramm dar. Im rechten Fenster bewegt sich eine Kugel so, als ob sie an einer Feder oder einem elastischen Faden angebracht wäre.
|
| ► | Erklärungen zum Programmcode |
Die beiden Grafikfenster werden als Objekte p und pSim der Klasse GPanel erzeugt. Alle Funktionsaufrufe erhalten das Präfix p bzw. pSim. mit nachfolgendem Punktoperator. Die Syntax für einige Funktionen ist im TigerJython und Standard-Python nicht ganz identisch. Im oben stehenden Programmcode ist die TigerJython-Version aktiviert. |
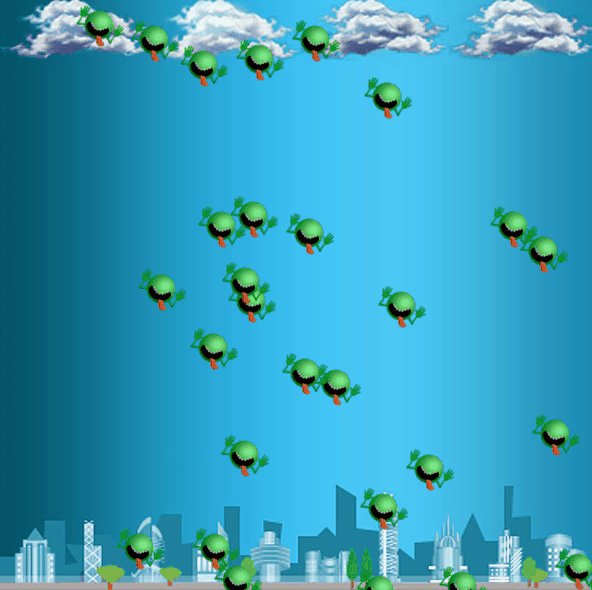
Mehrere Figuren gleichzeitig animieren |
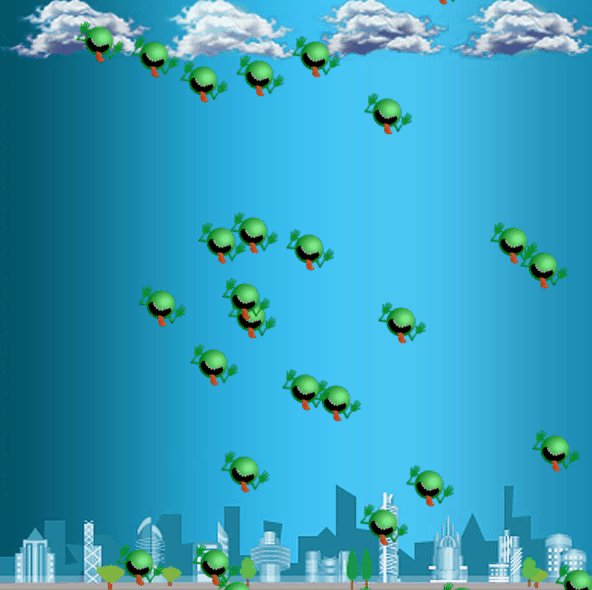
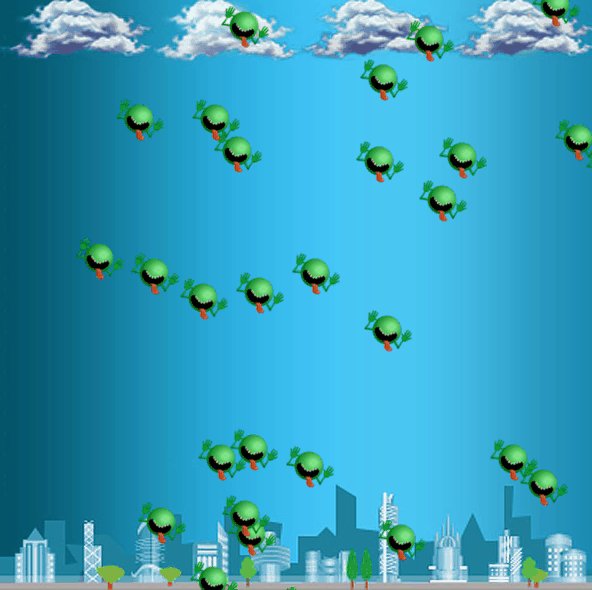
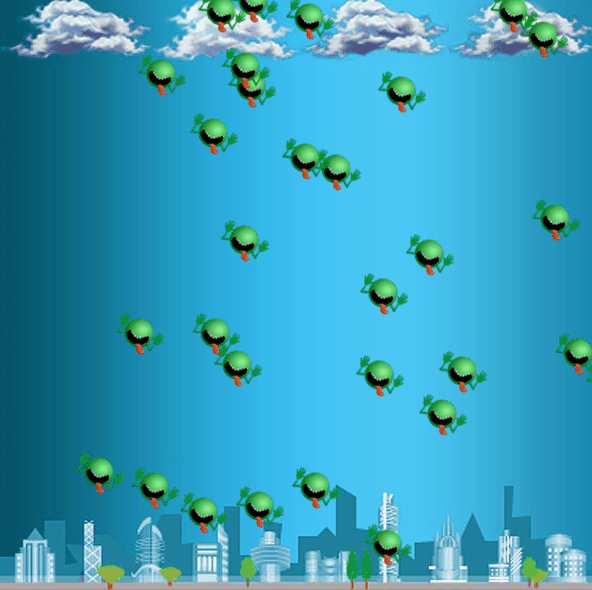
Sobald die Umrechnung für alle Elemente abgeschlossen ist, wird die Liste sky durch skyTemp ersetzt, das ganze Bild gelöscht und alle Aliens an der neuen Position gezeichnet. Um das Flackern zu vermeiden, wird auch hier das automatische Rendern deaktiviert und erst nachdem das Bild vollständig aufgebaut ist, mit repaint() gerendert.
|
| ► | Erklärungen zum Programmcode |
if y < -40: überprüft, ob ein Alien im Grafikfenster noch sichtbar ist. Im Prinzip würde die Überprüfung y < 0 genügen, dann verschwinden die Figuren aber vorzeitig, wenn sie mit ihrem unteren Rand die Koordinate y = 0 erreicht haben. Da mit clear() das ganze Grafikfenster gelöscht wird, muss das Hintergrundbild in der While-Schleife jeweils neu anzezeigt werden. Auch in diesem Beispiel ist es vorteilhaft, das Bild nur einmal mit img = getImage("alien.png") von der Disk zu laden und dann mit image(img, x, y) wiederholt anzeigen. Falls Sie mit der TigerJython-IDE arbeiten, so können Sie die Bilder direkt aus der eingebauten Bildbibliothek verwenden. Sonst können Sie alien.png und town.jpeg hier downloaden und im gleichen Verzeichnis, in dem sich Ihr Programmbefindet, oder in einem Unterverzeichnis davon speichern. |
Mehrere Objekte animiert bewegen |
|
|
| ► | Erklärungen zum Programmcode |
In _rotatePolynom(polygon, theta) werden alle Ecken eines gegebenen Polygons um denselben Winkel theta bezüglich des Ursprungs des Koordinatensystems gedreht (Anwendung der 2-D Rotationsmatrix). Die neue Eckpunktliste wird zurück gegeben. In _translatePolygon(polygon, x, y) werden alle Ecken des gegebenen Polygons um x, y verschoben und die neue Eckpunktliste zurück gegeben. |
Im Hauptprogramm werden mehrere Listen verwaltet: stars enthält die Sternobjekte, positions die aktuellen Positionen, rotIncrement die Veränderung der Richtungen pro Simulationsschritt (positiv oder negativ). In der Simulationsschleife wird zuerst (im Bildbuffer) das ganze Bild gelöscht und dann werden die neuen Sterne gezeichnet. Nachfolgend werden in der Hilfsliste positionTemp die nach unten geschobenen Positionen gespeichert und anschliessend die Listenreferenz position = positionTemp zugewiesen. Mit repaint() wird der Bildbuffer gerendert und das Programm um den Zeitschritt dt angehalten. |
|
| ► | Erklärungen zum Programmcode |
Mit from Star import Star wird die Klasse Star aus dem Modul Star.py in den Namensraum geholt. Das Modul muss sich im gleichen Verzeichnis wie das Hauptprogramm befinden. |